Satriadi, K. A., Ens, B., Cordeil, M., Czauderna, T., Jenny, B. (2020, November). Maps Around Me: 3D Multiview Layouts in Immersive Spaces. In Proc. ACM Hum.-Comput. Interact. 4, ISS, Article 201 (November 2020), 20 pages. doi:10.1145/3427329
Maps Around Me: 3D Multiview Layouts in Immersive Spaces
Kadek Ananta Satriadi, Barrett Ens, Maxime Cordeil, Tobias Czauderna, Bernhard Jenny
ACM Interactive Surfaces and Spaces . Virtual. 2020.

Visual exploration of maps often requires a contextual understanding at multiple scales and locations. Multiview map layouts, which present a hierarchy of multiple views to reveal detail at various scales and locations, have been shown to support better performance than traditional single-view exploration on desktop displays. This paper investigates the extension of such layouts of 2D maps into 3D immersive spaces, which are not limited by the real-estate barrier of physical screens and support sensemaking through spatial interaction. Based on our initial implementation of immersive multiview maps, we conduct an exploratory study with 16 participants aimed at understanding how people place and view such maps in immersive space. We observe the layouts produced by users performing map exploration search, comparison and route-planning tasks. Our qualitative analysis identifies patterns in layout geometry (spherical, spherical cap, planar), overview-detail relationship (central window, occluding, coordinated) and interaction strategy. Based on these observations, along with qualitative feedback from a user walkthrough session, we identify implications and recommend features for immersive multiview map systems. Our main findings are that participants tend to prefer and arrange multiview maps in a spherical cap layout around them and that they often rearrange the views during tasks.
DOI: https://doi.org/10.1145/3427329
Preprint: download
Presentation: watch
Slides: download
Tags: geovisualisation,iss,layout,maps,virtual reality
Motivation
This work investigates hierarchical multiviews into 3D immersive space. To motivate this exploration, we begin with a scenario that describes a potential use case for immersive multiview maps. We then elaborate on potential benefits of immersive analytics, followed by a discussion of anticipated design goals for such a system and of some issues specific to multiview layouts in immersive spaces.

Winny is a business analyst in an international transport company who wants to explore locations for new distribution centres. She puts on an immersive display and sees a large world map in front of her. As part of the risk management, she visualises recent earthquake epicentres as data points on the map. She starts the exploration by panning and zooming the map. With several potential distribution centre locations in mind, she is interested to assess risk of earthquake in different levels: national, state, and local suburb. She begins by defining rectangular regions of interest on the world map using a laser pointer that extends from a controller. Once the region is defined, a “slice” of map pops out from the world map. This new map also increases in size to gain a higher detail information than the original region of interest. She creates further slices, each from its parent view, creating a series of increasingly detailed views. A similar exploration of further regions results in a hierarchical structure of map views that provide Winny with a variety of interrelated contexts and help her to extract both high-level and detailed information across various regions and scales. However, while producing more views may help support more complex explorations, they introduce a problem of how Winny should manage these views. Our experience with an initial prototype implementation showed that there is no obvious answer to this layout problem. Thus, we were motivated to devise a study aimed at informing the design of Winny's immersive layout management tool by observing how users deal with a relatively complex hierarchy given a number of different tasks
Immersive Multiview Maps Concept
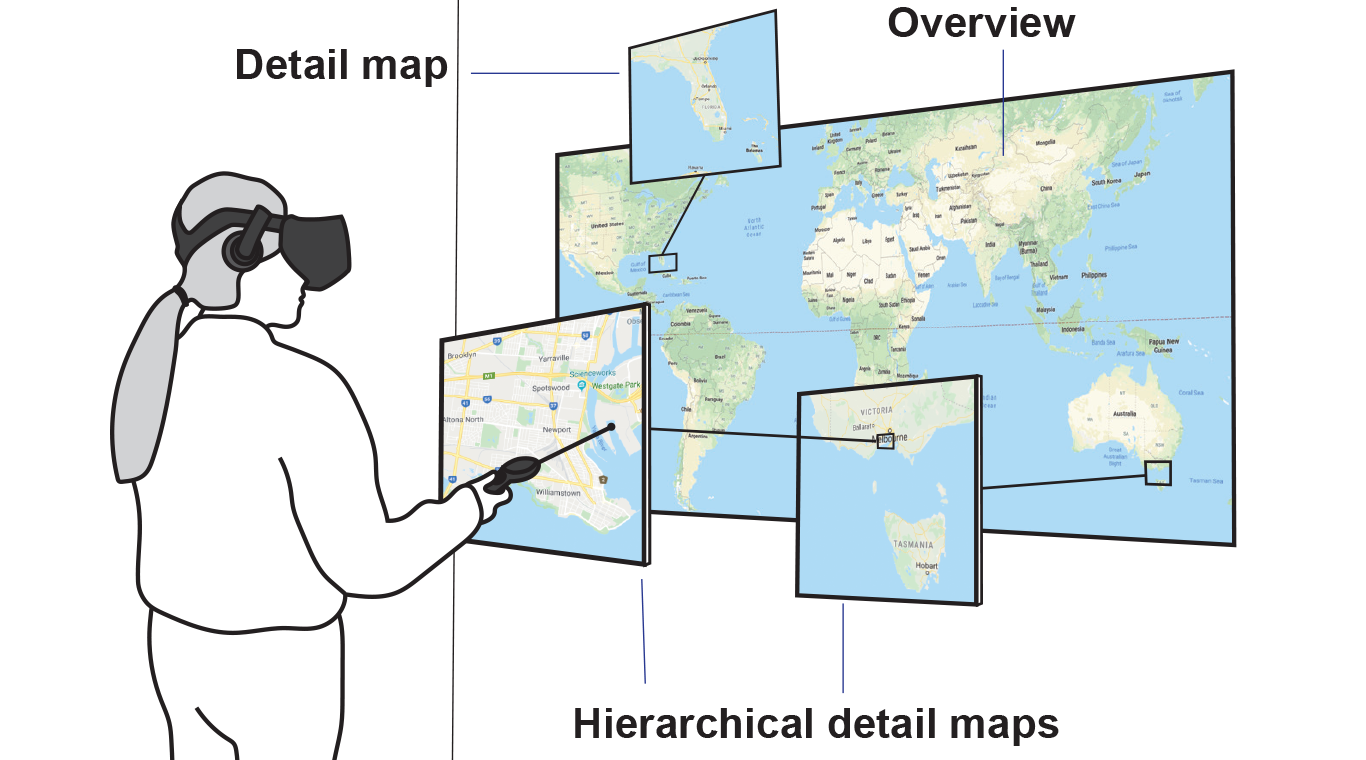
Creating a slice of a map by selecting a region of interest. A newly created map is a child map of the large overview. The child map can be scaled up or down using bimanual interactions. Each child and parent map are linked visually with a curved line and colour coded.
The video is compressed for web optimisation.
The following video illustrates the user's exploration process involving creation and arrangement of many maps showing different locations at different scales.
The video is compressed for web optimisation.
Observation Study
To get a better understanding on user-generated layouts of multiview maps, we ran an observation study. The analysis of all 80 layouts generated by 16 participants in 5 different tasks yielded distinctive patterns. We found that most participants arrange maps in spherical cap geometry rather than utilising all 360-degree space around them. Participants also tend to arrange child maps around the parent map, creating a central window arrangement.
The interactive viewer of all layouts generated by participants can be found here: https://kadeksatriadi.github.io/Maps-Around-Me-Viewer
Design Implications
Based on what we learned from the study, we identify several key implications to the design of multiview maps in immersive space
Spherical cap layouts maximise map visibility. Participants who created spherical cap layouts reported in the interviews that they wanted to create a compact layout that allowed them to see all maps at once. Given the relatively large size of the maps, placing all of them in a plane configuration would create a distorted perspective of maps on the edge of the layout. A spherical cap arrangement allows the maps to be viewed from the ideal angle, and minimises the need for users to rotate their body or walk around the environment.
Central window arrangements are recursive. Generally, participants placed child maps along the borders of their parent. This strategy was applied at both hierarchical levels i.e. world map– metropolitan maps, and metropolitan map–city maps. Thus, automatic layout algorithms should consider such recursive central window arrangements.
Automate predefined layouts and manual layout authoring. A variety of predefined layouts can provide initial support for different task types. Whereas most participants did not significantly change their layouts in search and route-planning tasks, most participants did actively move maps in the comparison task. Therefore, it is important for immersive multiview maps system to also support manual map layout adjustments. These manual features should include options for moving both individual views and groups, for instance, to move all maps in a hierarchical group or to perform a quick inspection without altering the layout. Smooth transition from one layout to another is also important to maintain the user’s mental model of the system, as well as the ability to revert to predefined or bookmarked layouts.
There is a trade-off between view locality and size. Having multiple large maps is the main selling factor to explore multiscale geovisualisation in immersive space. While increasing the size of the detail maps on a 2D screen means sacrificing the size of other maps or increasing occlusion, immersive displays allow layouts to be distributed more widely in 3D space around the user. We see that the size and locality can be modelled as a 2D continuum, providing multiple possible overview-detail relationships. The locality axis reflects the physical distance from a child map to its origin on the parent, while the size axis reflects the relative size of the child view. The size of the map is further related to the degree of information abstraction in the detail view; larger maps allow deeper zooms and increased visibility of details.